Why OneJS?
- Lightning-fast iteration: Change your UI code and see results instantly. No more waiting for compilation or domain reloads.
- Familiar tooling: Use TypeScript, (P)React, Tailwind and other web technologies you already know and love.
- Unity-native: Works directly with UI Toolkit - no browser, no overhead.
- Desktop and Mobile: Tested on Windows, Mac, iOS, and Android. WebGL support also in the works.
- Powerful scripting: Give your players the ability to mod your game with TypeScript and JSX.
Ultimately, our goal is to integrate as many web technologies into Unity as possible, without relying on a browser.
Fast Iteration Speed
Having fast iteration speed is a special trait to UI Development. And here's why.
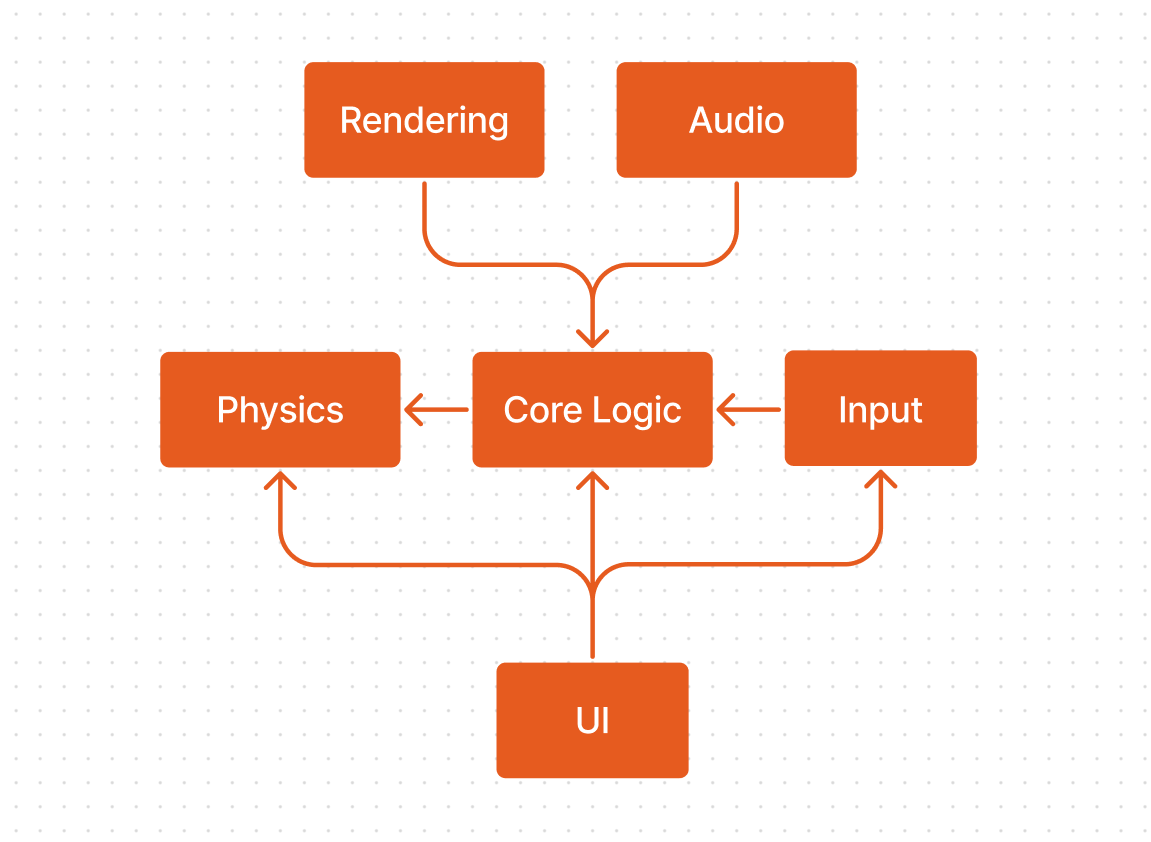
Clear boundaries between different systems, such as Core Logic, Rendering, Audio, Physics, Input, and UI, are essential. This separation allows for better management of dependencies and minimizes the risk of changes in one system affecting others.
UI's goal is to access and reflect the state of the game and also to provide ways for players to alter the game state. Thus, your UI code can depend on basically all the other systems in your game, but not vice-versa (no other systems should depend on UI).
Changes to your UI code should not have any dependency effect on any other system. This allows for rapid iteration speed without consequences!

On the other hand, any changes made to the public APIs of Physics, for example, will have a cascading effect on Core Logic, Input, and UI.
(Good use of Dependency Inversion and Events (or any Pub/Sub) mechanisms will make sure your other systems don't need to know anything about UI)
Working with Constraints
Unity's UI Toolkit has its rough edges and lacks features compared to standard web environments. However, these constraints echo a fundamental aspect of game development. They force developers to think creatively, find clever solutions, and optimize their code and designs. These limitations level the playing field, requiring every developer to navigate them and find unique opportunities.
Compared to alternatives, UI Toolkit is already a superior choice. Based on proven web standards, it'll ensure a solid foundation for future game UIs. And of course, OneJS is here to supercharge your dev experience.
