Tailwind
OneJS has built-in support for Tailwind. A default VSCode task is provided for you to start a Tailwind watcher. It's basically running the following command.
npx postcss input.css -o ../Assets/tailwind.uss --watchAll you have to do to use Tailwind is start the task and drag tailwind.uss onto ScriptEngine's Stylesheets list in Unity.
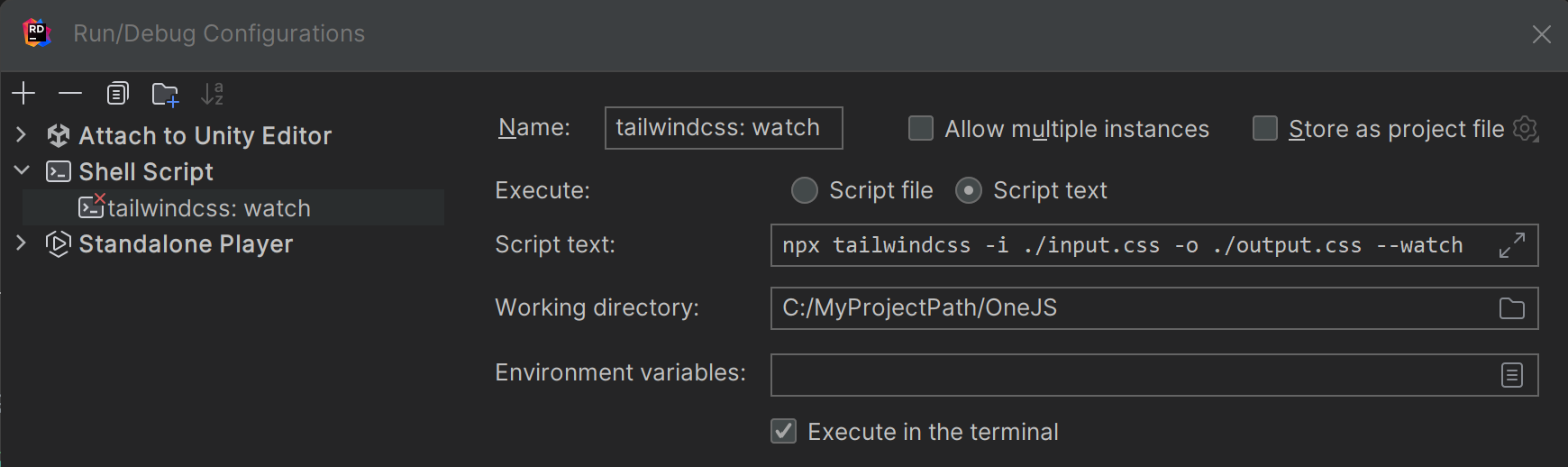
For IntelliJ IDEA, you can set up a Shell Script in Run/Debug Configurations, like so:

Caveats
USS only supports a subset of CSS features. Some utility classes will not work because of the following USS limitations.
- Complex selectors are not supported. So things like
space-y-0.5that uses advanced selectors (> * + *) won't work. var()usage inside of another function likergb()is not supported.
But since we now have the full power of the Tailwind compiler, we can make various workarounds via tailwind.config.js. Refer to ScriptLib/onejs/onejs-tw-config.js for examples and the Tailwind Customization docs for more info.
VSCode Extension
Remember, you can use the official Tailwind VSCode extension for better dev experience in VSCode.
Quick Example
import { render, h } from "preact"
const App = () => {
return (
<div class="w-full h-full flex justify-center p-3">
<div class="max-w-md mx-auto bg-white rounded-xl overflow-hidden md:max-w-2xl">
<div class="md:flex md:flex-row md:h-full">
<div class="md:shrink-0 md:h-full">
<div class="h-60 w-full bg-crop md:h-full md:w-56" style={{ backgroundImage: `assets/skyrim.jpg` }}></div>
</div>
<div class="p-8">
<div class="text-sm text-indigo-500 bold">Quote of the Day</div>
<div class="mt-1 text-lg text-black">I used to be an adventurer like you, until I took an arrow to the knee.</div>
<div class="mt-2 text-slate-500">- Town Guard, Elder Scrolls 5: Skyrim</div>
</div>
</div>
</div>
</div>
)
}
render(<App />, document.body)This is almost the exact little demo shown on this page.
